Difference between revisions of "Nginx"
| Line 27: | Line 27: | ||
==== ติดตั้งและตั้งค่า web application ตัวอย่าง ==== | ==== ติดตั้งและตั้งค่า web application ตัวอย่าง ==== | ||
| − | ที่เครื่อง web-node-a | + | ที่เครื่อง web-node-a, web-node-b และ web-node-c รันคำสั่ง |
<syntaxhighlight lang=bash> | <syntaxhighlight lang=bash> | ||
tasksel | tasksel | ||
Revision as of 07:38, 13 June 2018
บทนำ
เนื่องจากสำนักได้ให้บริการ private cloud แก่ส่วนงานต่าง ๆ ในรูปแบบ Infrastructure as a service นั้น
โดยปกติ work load ที่ deploy นั้นสามารถ run application ต่าง ๆ ได้แล้วติดต่อกันได้ผ่านระบบเครือข่ายภายใน
ส่วน application ที่ต้องบริการทั่วไปโดยต้องรับการติดต่อจาก Internet ซึ่งส่วนใหญ่จะเป็น web application
เพื่อให้ผู้ใช้งานจาก Internet ใช้งานเว็บไซต์ที่อยู่บน cloud ของส่วนงานได้ ทางสำนักจะมี Public IP address ให้กับ cloud ของส่วนงาน 1 หมายเลขต่อ cloud
แล้วจะทำการแปลง Public IP เป็น Private IP ให้โดยการทำ port forwarding หรือ destination NAT
โดย work load ที่เป็นปลายทาง NAT จะต้องเป็น reverse proxy เพื่อที่จะทำให้สามารถให้บริการหลาย ๆ เว็บไซต์ได้
บทความนี้จะสาธิตการตั้งค่าใช้งาน nginx ซึ่งเป็น reverse proxy ที่ใช้งานกันอย่างแพร่หลายเพื่อที่ทางส่วนงานจะได้นำไปประบุกต์ใช้กับระบบของส่วนงานต่อไป
และในท้ายบทความจะแนะนำการใช้งาน ssl certificate สำหรับการเข้ารหัสเว็บไซต์แบบฟรี
Reverse Proxy
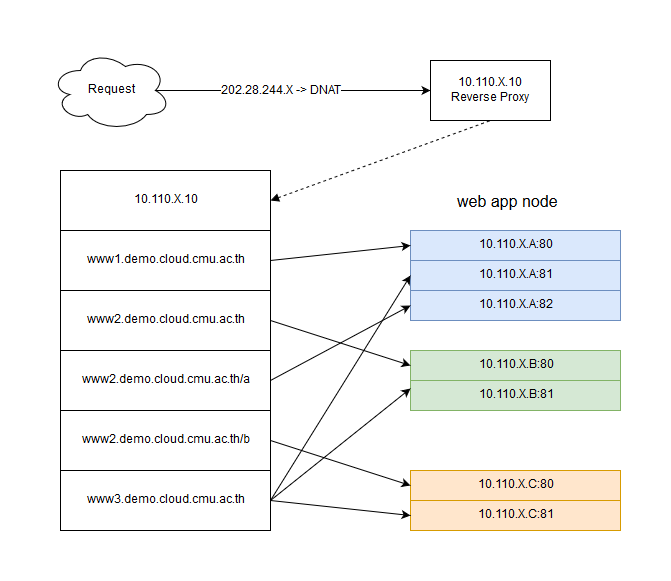
Lab Diagram

จากรูปภาพใน lab นี้จะใช้ nginx ทำ reverse proxy ในรูปแบบที่ใช้งานกันทั่ว ๆ ไป
จะใช้ server 4 เครื่อง เป็น nginx 1 เครื่อง และเป็น web application node 3 เครื่อง
1. nginx(สีขาว) ip 10.110.0.140
2. web-node-a(สีฟ้า) ip 10.110.0.61
3. web-node-b(สีเขียว) ip 10.110.0.21
4. web-node-c(สีส้ม) ip 10.110.0.204
โดยที่ www1.demo.cloud.cmu.ac.th, www2.demo.cloud.cmu.ac.th, www3.demo.cloud.cmu.ac.th จะลงทะเบียนโดเมนเป็น public ip ขานอกและ DNAT มาที่ ip private ของ nginx
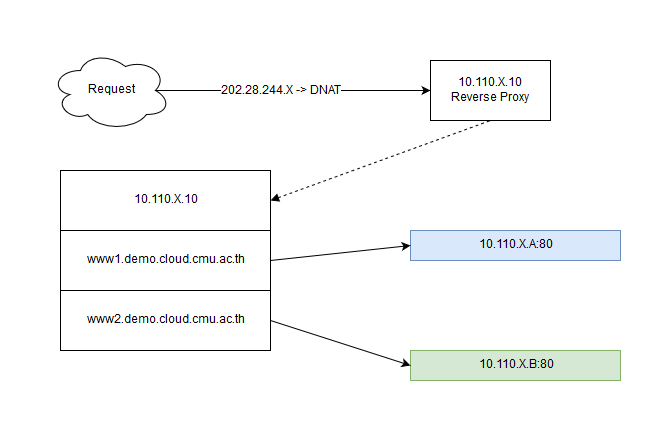
Reverse Proxy ทั่วไป
บทความนี้ใช้ ubuntu 16.04
Diagram

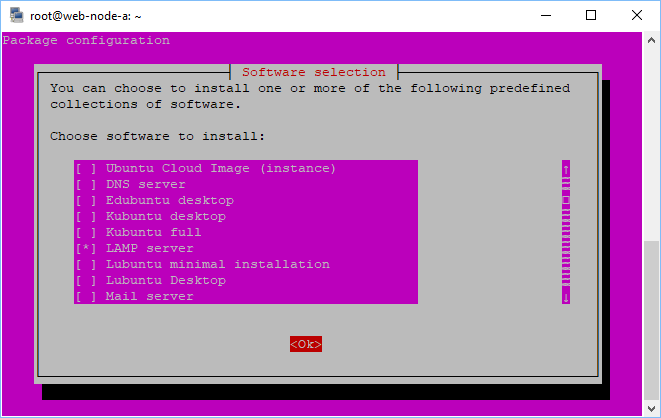
ติดตั้งและตั้งค่า web application ตัวอย่าง
ที่เครื่อง web-node-a, web-node-b และ web-node-c รันคำสั่ง
tasksel
จากนั้นเลือก LAMP server แล้ว OK แล้วทำตามขั้นตอน

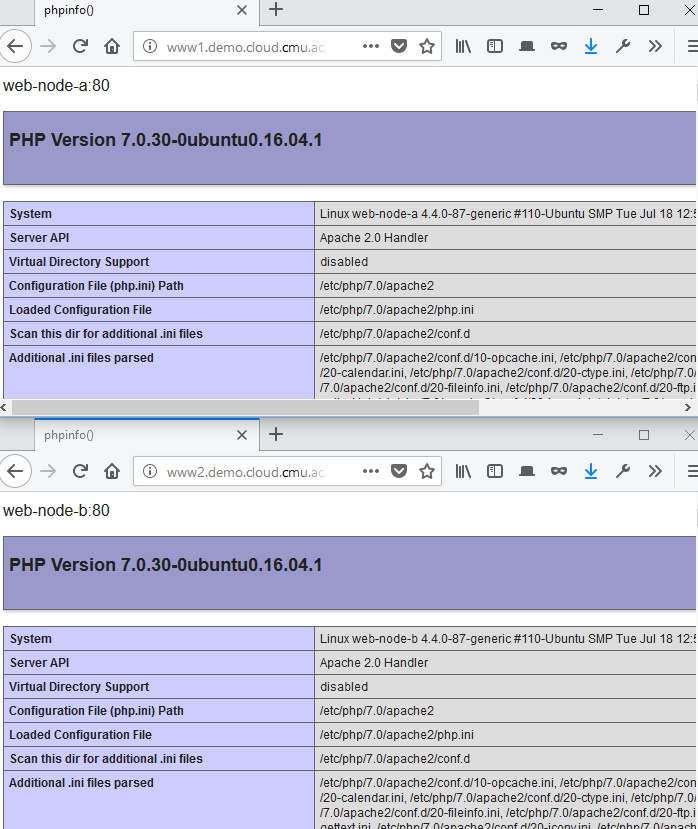
แก้ไขไฟล์หน้าเว็บตัวอย่าง
ที่เครื่อง web-node-a และ web-node-b รันคำสั่ง
cd /var/www/html/
mv index.html index.html.ori
echo "<?php echo '$(hostname):80'; phpinfo(); ?>" > index.php
ติดตั้งและตั้งค่า nginx
ที่เครื่อง nginx รันคำสั่ง
apt install nginx
เพิ่ม file config สำหรับ web site www1.demo.cloud.cmu.ac.th และ www2.demo.cloud.cmu.ac.th
file /etc/nginx/sites-enabled/www1.conf
server {
listen 80;
server_name www1.demo.cloud.cmu.ac.th;
location / {
proxy_pass http://10.110.0.61;
}
}
file /etc/nginx/sites-enabled/www2.conf
server {
listen 80;
server_name www2.demo.cloud.cmu.ac.th;
location / {
proxy_pass http://10.110.0.21;
}
}
reload nginx เพื่อให้อ่านค่า file config ใหม่
service nginx reload
ทดสอบเรียกใช้งาน web site

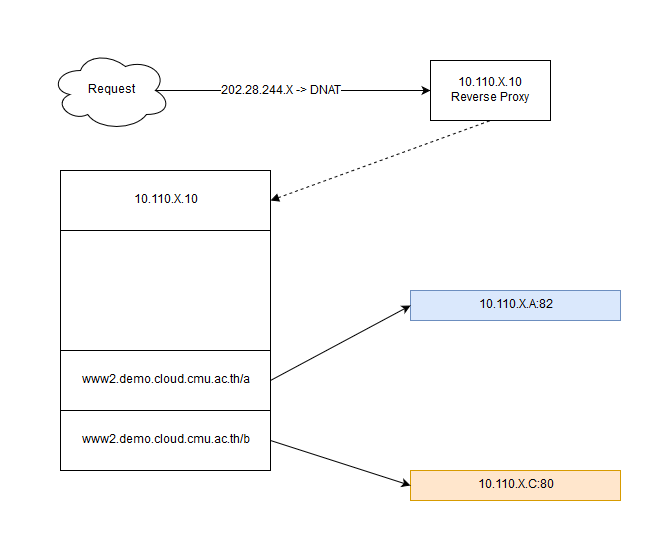
Reverse Proxy Alias
Diagram

สร้างเว็บไซต์ย่อย
ที่เครื่อง web-node-a สร้างเว็บไซต์ใหม่
mkdir -p /var/www/www2-a
echo "<?php echo '$(hostname):82'; phpinfo(); ?>" > /var/www/www2-a/index.php
สร้าง file config ของ apache2 สำหรับเว็บใหม่
file /etc/apache2/sites-enabled/www2-a.conf
Listen 82
<VirtualHost *:82>
DocumentRoot /var/www/www2-a/
</VirtualHost>
reload apche2
service apache2 reload
ที่เครื่อง web-node-c สร้างเว็บไซต์ใหม่
mv
echo "<?php echo '$(hostname):8'; phpinfo(); ?>" > /var/www/www2-a/index.php
สร้าง file config ของ apache2 สำหรับเว็บใหม่
file /etc/apache2/sites-enabled/www2-a.conf
Listen 82
<VirtualHost *:82>
DocumentRoot /var/www/www2-a/
</VirtualHost>